![[Material-UI] マウスホバー/クリック時に色が変わるスタイルをmakeStyleで作る](https://devio2023-media.developers.io/wp-content/uploads/2021/07/thumbnail_Materil-UI.png)
[Material-UI] マウスホバー/クリック時に色が変わるスタイルをmakeStyleで作る
2021.09.04
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
React向けのUIライブラリMaterial-UIでは、@material-ui/styles ComponentのmakeStylesを使うことにより、CSS in JSでのReact要素のスタイリングを行うことができます。
今回は、マウスホバー/クリックのイベント発生時に色が変わるスタイルをMaterial-UIのmakeStyleで作ってみました。
イベントが発生した要素に適用されたスタイルのみを変更する場合
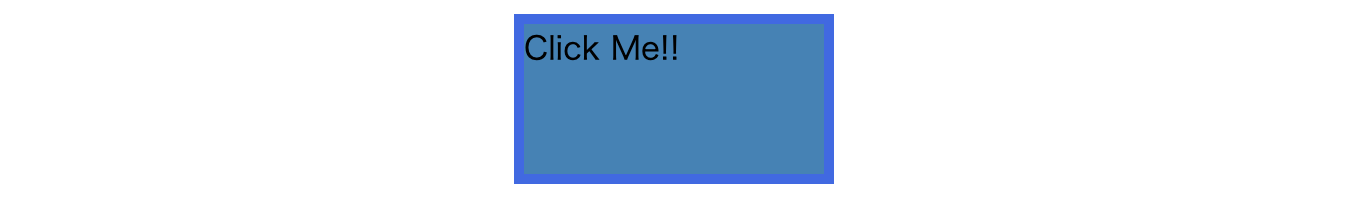
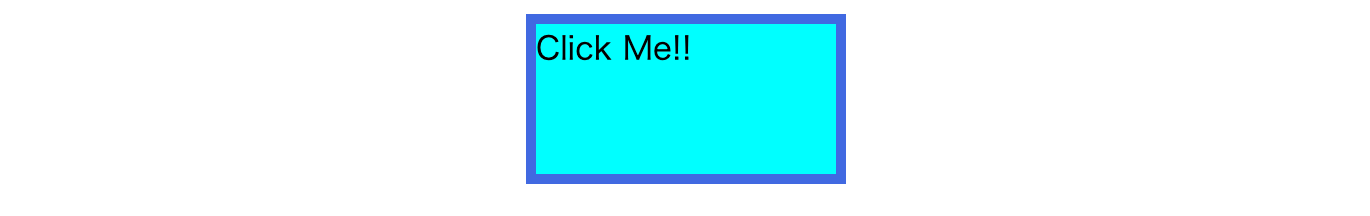
デモ
四角形にマウスホバーやクリックをするとスタイルが変わります。
- マウスホバー時

-
マウスクリック時

コード概要
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
const useStyles = makeStyles({
rectangle: {
margin: "auto",
width: "150px",
height: "75px",
border: "solid royalblue 5px",
"&:hover": {
background: "steelblue"
},
"&:active": {
background: "aqua"
}
}
});
export const App: React.FC = () => {
const classes = useStyles();
return (
<>
<div className={classes.rectangle}>Click Me!!</div>
</>
);
};
- makeStyles(CSS in JS)でも
:hover擬似クラスと:active擬似クラスが利用できます。 - makeStylesにおいては
&:hoverや&:activeというプロパティの配下でイベント時の上書き用のプロパティを定義します。
イベントが発生した要素に適用されていないスタイルを変更する場合
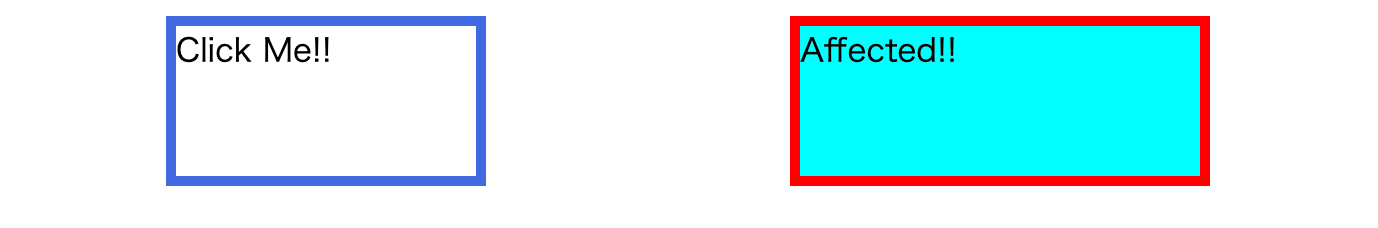
デモ
左側の四角形にマウスホバーやクリックをすると、右側の四角形に適用されたスタイルが変わります。
- マウスホバー時

-
マウスクリック時

コード概要
import React, { useState } from "react";
import { makeStyles } from "@material-ui/core/styles";
interface StyleColor {
backGroundColor: string;
}
export const App: React.FC = () => {
const [hovered, setHovered] = useState<boolean>(false);
const [clicked, setClicked] = useState<boolean>(false);
const useStyles = makeStyles({
box: {
display: "flex"
},
//左側の四角形のスタイル
rectangle1: {
margin: "auto",
width: "150px",
height: "75px",
border: "solid royalblue 5px",
},
//右側の四角形のスタイル
rectangle2: {
margin: "auto",
width: "200px",
height: "75px",
border: "solid red 5px",
background: (props: StyleColor) => props.backGroundColor
}
});
//マウスホバー、クリックの状態に応じてスタイルを更新する
const classes = useStyles({
backGroundColor:
hovered && !clicked ? "steelblue" : clicked ? "aqua" : "white"
});
return (
<div className={classes.box}>
<div
className={classes.rectangle1}
onMouseEnter={() => {
//マウスホバー時に色変更
setHovered(true);
}}
onMouseDown={() => {
//クリック実施時に色変更
setClicked(true);
}}
onMouseUp={() => {
//クリック終了時に色を戻す
setClicked(false);
}}
onMouseLeave={() => {
//マウスホバー終了時に色を戻す
setHovered(false);
}}
>
Click Me!!
</div>
<div className={classes.rectangle2}>Affected!!</div>
</div>
);
};
- makeStyles(CSS in JS)でのスタイル定義のみで、イベントが発生した以外のスタイルを変更する方法が見当たらなかったため、stateを使用しています。
- 通常のCSSであれば
.rectangle1:hover .rectangle2のようなプロパティの指定をすれば、スタイル定義だけで出来るようです。
- 通常のCSSであれば
- React要素の
onXXXXXプロパティを使用して、イベント発生時にstateを変更してmakeStylesを再実行し、スタイルを書き換えています。
参考
- [Material-UI] @material-ui/styles(CSS in JS)を使って同心円を描画する | DevelopersIO
- フレックスボックスの基本概念 - CSS: カスケーディングスタイルシート | MDN
- CSS : hover時に他の要素の操作をしたい時の注意点 - Qiita
以上










